A quick introduction
Hi there! 3 months ago I started to take the famous edX course about computer science which is Harvard's CS50: Introduction to Computer Science. I didn't have any experience about programming before this and that course was absolutely phenomenal. Then I decided to move forward and take the second course which is CS50's Web Programming with Python and JavaScript. I've just started to take this course, and I am planning to write the obstacles I encounter during this course's projects and how I manage to pass those obstacles. I will use this place to save my learning process.
Before starting the main part of the article I have to say that this blog series will contain multiple spoilers about CS50's web development course. If you are also taking this course or planning to take the course please make sure you read the CS50's academic honesty policy before continuing this post.
Project 0 - "Search"
As the first project of this course, we need to create web pages that look like Google Search, Google Image Search and Google Advanced Search using HTML and CSS. These pages should not only look like Google but also act like it. Of course we won't create the server, we will only need to redirect our web page's inputs to real Google Search.
Below you can see the code that was given to us to get started. Rest is up to us.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Search</title>
</head>
<body>
<form action="https://www.google.com/search">
<input type="text" name="q">
<input type="submit" value="Google Search">
</form>
</body>
</html>
It's a quite simple HTML code. It has a form which takes a text input as a query and when submitted, the action of this form is to search that query on Google.
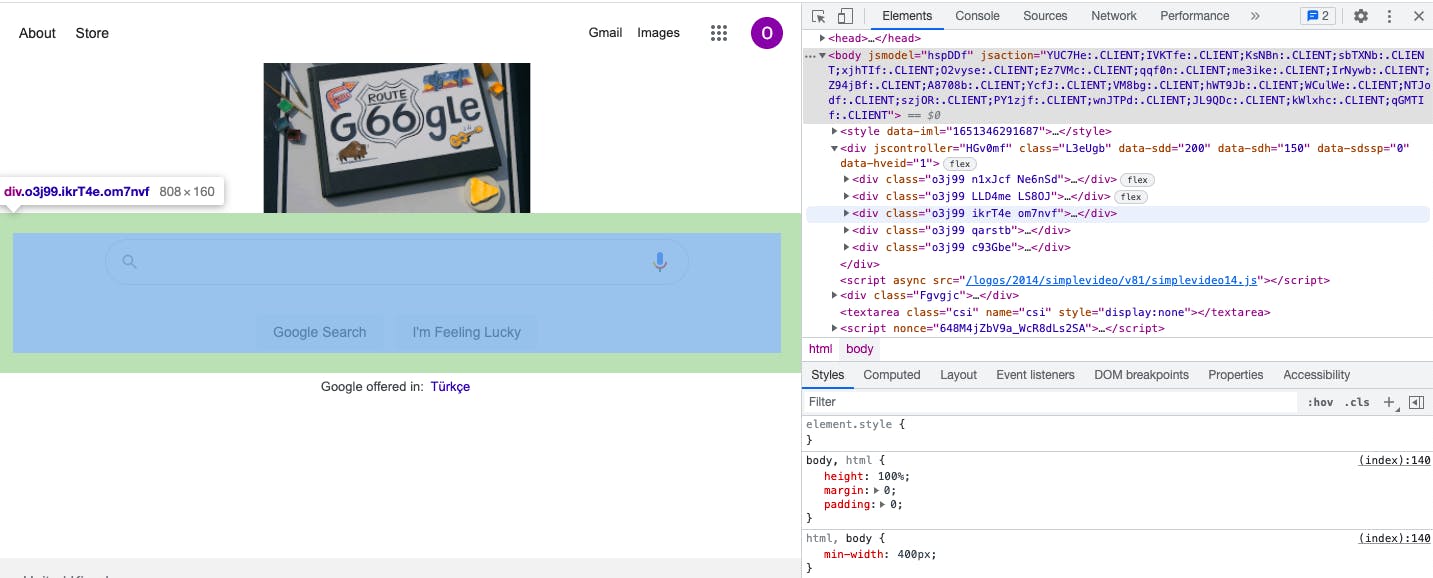
This initial code is actually running as I wanted and it acts like Google Search. The only thing I need to do about this part of the project is styling the page as Google. I had to create a top section with an "Images" link and "Advanced" link. I also had to create another section with a logo, another one with a search bar and one last section with buttons. I figured that I need to create multiple 'div' tags for each of these sections and wanted to check Google's own source code to be sure about it. You can see it below (On the right side you can see 5 'div' tags and the highlighted one is the actual search bar on the Google page which is also highlighted).

After checking source code I finished my index page's HTML code and CSS styling. This was the obvious part, of course. Then I started to struggle when I tried to create Google Images page. The main shape and styling of the page were the same and can be done in minutes, which I have done. But the page was not running as it should be. It should have redirected the user and search that query in Google Images but it was searching the query on regular Google Search. Why?
<form action="https://www.google.com/search">
<div class="searchdiv">
<input class="searchtext" type="text" name="q">
</div>
<div class="buttondiv">
<input class="searchbutton" type="submit" value="Google Search">
</div>
Because the action of the form was still searching on Google. I thought that if I changed it to the Google Images page it would work. So I copied the URL and tried this:
<form action="https://www.google.com/imghp?hl=en&authuser=0&ogbl">
Did it work? Of course not. Because it was redirecting me to the main Google Images Search page. That's it. It was not searching that query on the page. So I tried to change the URL and add the word "search" in it. Like this:
<form action="https://www.google.com/search/imghp?hl=en&authuser=0&ogbl">
And the result was that:

These were the first things that came to my mind to manage this problem and obviously they were not the right things at all. After this frustration, I used real Google Images to search some random words and tried to understand the URLs. This was a random, regular, incredibly long URL: google.co.uk/search?q=harvard&hl=en&... At the end of the URL there was a name and value pair. "sclient=img". Yes. That was it. If I search the query with those words it should work, right? Unfortunately No. It didn't work. When I typed the URL like this "search?q=harvard&sclient=img", it was still showing regular search results, not the images.

But I knew I was close. I tried to understand the developer tools and network section of it but I am completely new to this environment to analyse it. I had to keep trying the URLs. I tried different URL combinations with one query as "q=harvard" and one other name value pair which was in that extremely long URL.
I want you to look at the URL closely. Name value pairs are separated with "&". And the URL is like this: "search?q=harvard&hl=en&authuser=0&tbm=isch&source=hp".
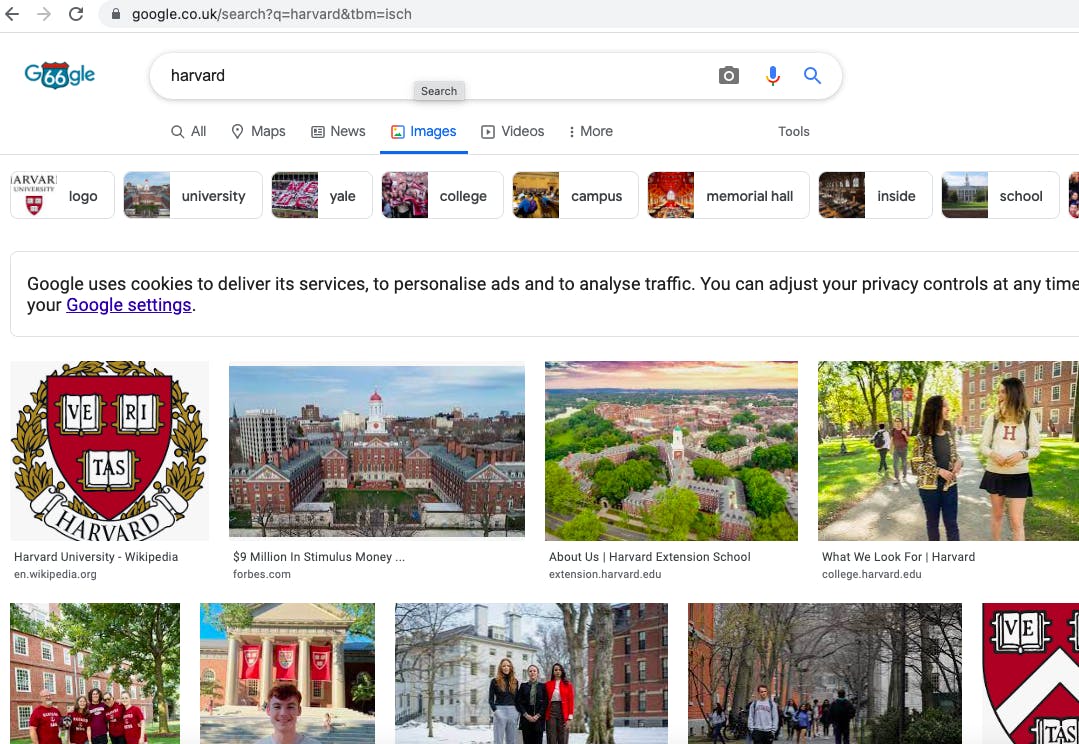
As I said, I tried them one by one and it didn't take long. The magic letters were there. They were smiling. It was "tbm=isch". If this thing is in the URL you can see the images. Please check the URL and the result of the screenshot below:

So that was it. I found out what to do with my own page. I had to add "tbm=isch" to the URL. But how?
When a user writes some word to the text input field, its name is "q" and the value is the word which the user writes. For example if I write "cat" as input, I would see "search?q=cat" in the URL. So I decided to change the name of the input field and I did this:
<form action="https://www.google.com/search">
<input class="searchtext" type="text" name="tbm=isch&q">
I thought I would see something like "search?tbm=isch&q=harvard" in the URL. I tried to trick Google, can you imagine? Of course it didn't work. It was redirected to google.com/webphp. It turned out that if the name of the input field is not "q", it's not working at all. I was frustrated once again. I know what to do. It's there. I have to put those letters into the URL but somehow I can't manage to do it. Then suddenly it clicked. Just in a moment of time, it happened in a second. A light bulb went off in my head and I wrote this:
<form action="https://www.google.com/search">
<input class="searchtext" type="text" name="q">
<input hidden name="tbm" value="isch">
I have created another input field with the name "tbm" and value "isch" and it worked. That was it. My Images page was running as it should be.
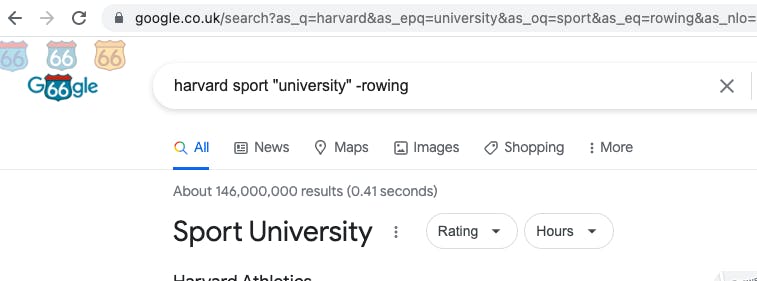
Now, it's time to make the advanced search page. After finishing the images page, everything was more obvious to figure out. I used Google's advanced search page and looked at the URL. I did the same thing again. I want you to look at the URL of the screenshot again. You can see "as_q=" & "as_epq=" etc. I used those parts as my advanced page's input names and it worked.

<form action="https://google.com/search">
<div>
<label>all these words: </label>
<input class="input" type="text" name="as_q">
</div>
<div>
<label>this exact word or phrase: </label>
<input class="input" type="text" name="as_epq">
</div>
After finishing all of these there was only one thing left to do, which was usage of the "I'm feeling lucky" button on my index page. I had two buttons on that page, which one of them was "Google Search" and the other one was "I'm feeling lucky". I'm feeling lucky button should normally redirect you to the webpage of the first result on Google Search. But on my webpage both of the buttons were doing the same thing and searching regularly. I checked Google's source code and gave my button a name that is exactly the same name as Google's lucky button. I was not expecting it to work but it did. I was glad that all of the requirements were met for this project.
That's it. That's my story while trying to finish the first project of CS50web.
By the way, this is my first ever blog post about anything. If you come this far, thank you for your attention and for your time. See you next time, bye.